L'article en lumière
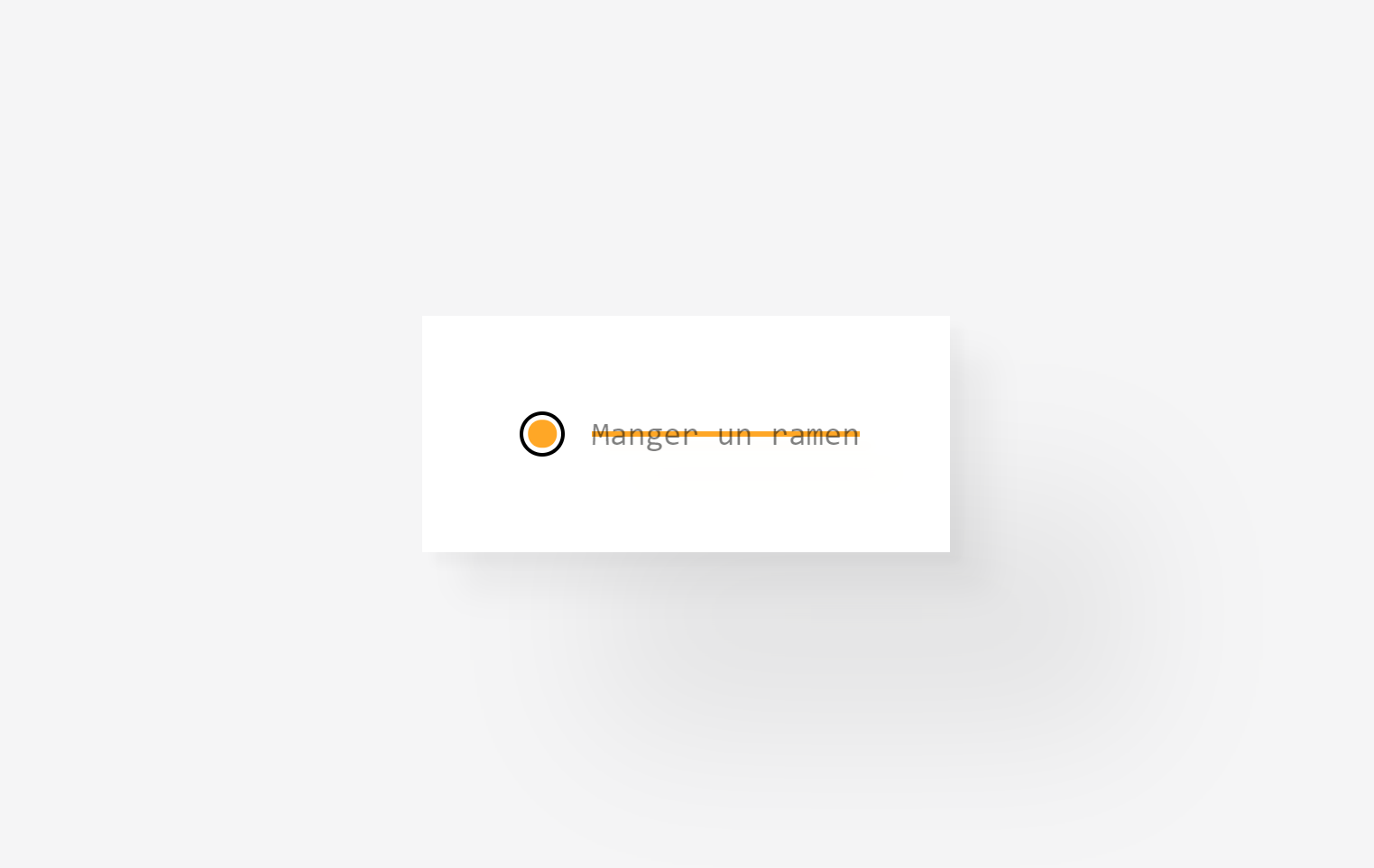
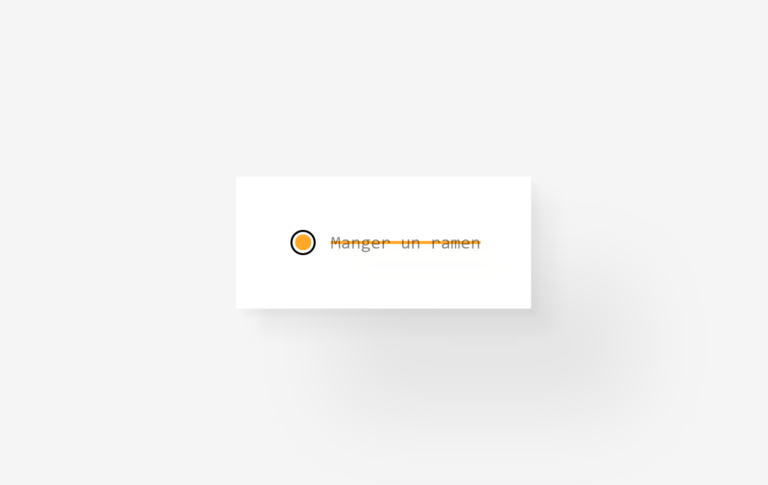
Customiser un input checkbox avec un label

Hello hello ! Le but de cet article est d’expliquer pas à pas comment customiser un input checkbox tout en gardant son label. Le plus important, c’est de réussir à jouer avec l’apparence de l’input tout en le laissant 100% accessible.
Derniers articles sortis
-
Getting Started with Web Accessibility: Tips and Best Practices
 Lire la suite
Lire la suiteWeb accessibility is crucial for ensuring that everyone, regardless of their abilities, can access and use the internet. By following best practices for accessibility, you can make your website more inclusive and user-friendly for all visitors. In this article, we’ll explore the importance of accessibility and provide tips and guidelines for implementing accessibility best practices […]
-
An Introduction to Responsive Web Design
Lire la suiteIn today’s digital landscape, it’s more important than ever for websites to be accessible and easy to use on a variety of devices. Enter responsive web design. What is responsive web design? Responsive web design is a design approach that ensures that a website’s layout and content adjusts seamlessly to the size and shape of […]
-
10 Tips for Improving the Performance of Your Web Applications
Lire la suiteImproving the performance of your web applications is essential for providing a good user experience and ensuring that your web pages load quickly and efficiently. In this article, we will discuss 10 tips for improving web application performance. From using a content delivery network (CDN) to serve static assets to optimizing images and implementing lazy […]
-
Comment savoir si une propriété spécifique existe sur un objet JavaScript ?
 Lire la suite
Lire la suiteQuand nous travaillons avec les objets en JavaScript, il y a toujours un moment où nous nous demandons si une propriété spécifique existe ou non.
Cet article est ici pour vous montrer 3 moyens de vérifier si une propriété spécifique existe sur un objet. -
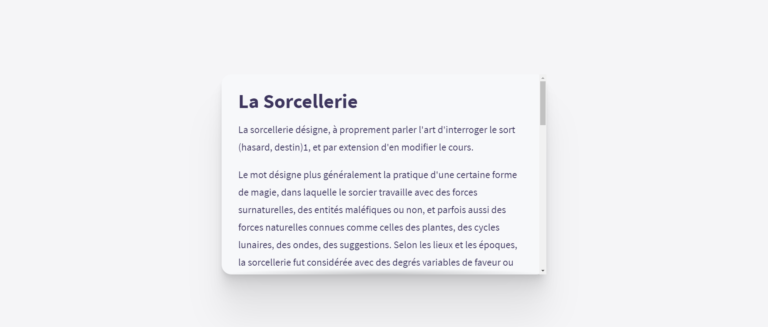
Créer un effet d’ombre au scroll en CSS pure
 Lire la suite
Lire la suiteQuand j’ai découvert l’article de Lea Verou "Pure CSS scrolling shadows with background-attachment: local", je me suis écriée que cette femme est un génie ! Lorsque l’on pense à ce genre de détail, directement nous nous disons que c’est qu’en JavaScript. Pourtant, avec la propriété background-attachment: local, cela devient un jeu d’enfant. Pour cet article, […]
-
Customiser un input checkbox sans label
 Lire la suite
Lire la suiteComme dans mon article précédant, le but de celui-ci sera de réussir à déveloper un input checkbox sans label visible avec seulement de l’`HTML` et du `CSS` tout en restant 100% accessible.
-
Customiser un input checkbox avec un label
 Lire la suite
Lire la suiteHello hello ! Le but de cet article est d’expliquer pas à pas comment customiser un input checkbox tout en gardant son label. Le plus important, c’est de réussir à jouer avec l’apparence de l’input tout en le laissant 100% accessible.
-
Use of the while loop with SQL
 Lire la suite
Lire la suiteA little reminder of how to use while loop with SQL.
-
How to get the difference between two DateTime in hour with C# ?
 Lire la suite
Lire la suiteI am currently developing a mobile app with Xamrin.Forms and I had to know the number of hours between two dates. I wanted to share with you the solution I found.
-
How create hex colors in Xamarin.Forms in XAML ?
 Lire la suite
Lire la suiteI was shocked, how long it took me to succeed in finding how to use the alpha layer in hexadecimal colours in XAML. Well, turns out it is really simple.