
Comment savoir si une propriété spécifique existe sur un objet JavaScript ?
Quand nous travaillons avec les objets en JavaScript, il y a toujours un moment où nous nous demandons si une propriété spécifique existe ou non.
Cet article est ici pour vous montrer 3 moyens de vérifier si une propriété spécifique existe sur un objet.
Comment utiliser hasOwnProperty() method in JavaScript ?
La méthode hasOwnProperty() va vérifier si un objet contient une propriété directe et return true ou false si elle existe ou non.
Syntaxe
obj.hasOwnProperty("propertyName")Exemple
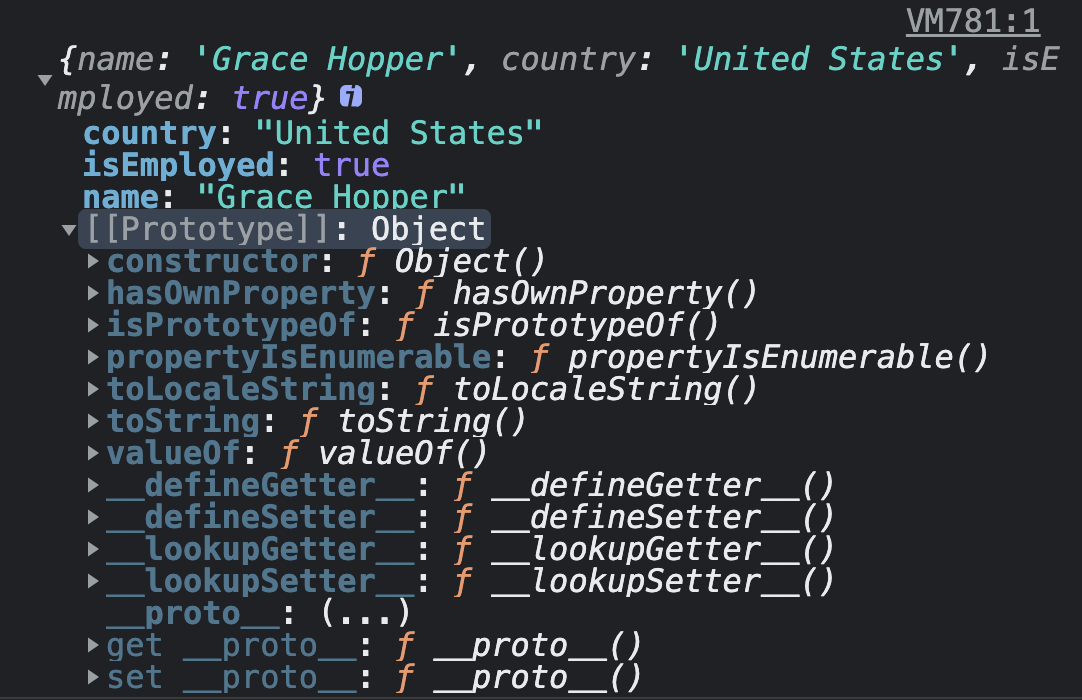
Comme premier exemple, nous avons un objet developer comme suit :
const developer = {
name: "Grace Hopper",
country: "United States",
isEmployed: true // Damn girl, of course !
};
Si nous souhaitons vérifier si la propriété isEmployed existe dans notre objet, nous pouvons utiliser la méthode hasOwnProperty() comme ceci :
developer.hasOwnProperty("isEmployed")Cela va retourner true parce que la propriété appelée isEmployed est une propriété directe de l'ojet developer.
Mais si nous essayons de vérifier la propriété appelée isPrototypeOf ?
developer.hasOwnProperty("isPrototypeOf")Cela va retourner false pare qu'il n'y a aucune propriété directe appelée isPrototypeOf sur l'objet developer. Mais que signifie une propriété directe ?
Quand vous créez un objet en JavaScript, il y a toujours une "built-in" propriété appelée prototype et sa valeur est encore un autre objet. Cet objet aura également son propre prototype ; et c'est connu comment étant une prototype chain.

Notre objet developer a accès à ces autres propriétés, comme toString, et elles sont connues comme étant des inherited properties (Propriétés héritées/parents).
La Méthode hasOwnProperty() retournera uniquement true pour les pour propriétés directes contrairement aux propriétés héritées de la chaine de prototype.
Comment utiliser l'opérateur in
Contrairement à la méthode hasOwnProperty(), l’opérateur in retournera true pour les propriétés directes et Également pour les propriétés héritées qui existent dans l'objet.
Syntaxe
"propertyName" in objectExemple
Par rapport a notre exemple plus haut, nous pouvons vérifier si la propriété country existe dans notre objet developer :
"country" in developerComme vous l'avez déjà deviné, cela va retourner true car c'est une propriété direte à l'objet. Maintenant essayer de vérifier la propriété toString :
"toString" in developerCel av aretourner true parce que la propriété toString existe dans la chaine de prototypage car c'est hérité de l'objet Prototype.
Comment Vérifier si une propriété existe sur un objet en utilisant undefined
Si vous essayez d’accéder une propriété qui n'existe pas dans l'objet, vous obtiendrez alors undefinied.
Nous pouvons vérifier si une propriété existe dans un objet en utilisant !== undefined.
Syntaxe
object.propertyName !== undefinedExemple
Dans l'exemple ci-dessous, la valeur true sera retournée car la propriété name existe sur l'objet developer.
developer.name !== undefinedConclusion
Si vous avez besoin de vérifier si une propriété existe dans un objet JavaScript, il y a 3 manières de le faire ;
- La méthode
hasOwnProperty()vérifiera si un objet a une propriété directe et retourneratrueoufalsesi elle existe ou non. Celle méthode dira si la propriété existe uniquement si elle est directe. - Contrairement à la méthode
hasOwnProperty(), l’opérateurinretourneratrueoufalsepour les propriétés directes ou héritées. - Nous pouvons également vérifier si elle existe en utilisant
object.propertyName !== undefined.
J’espère avoir pu vous éclairer et que vous avez apprécier l'article. Hâte de vous revoir ! 👋